[Hot Sun Trail ver2.0]サイドバーデザインを変更
2015年2月27日
Webデザイン
以前から修正したかったサイドバーのデザイン。
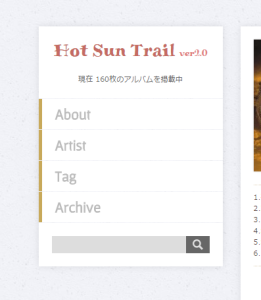
これ↓

変えなくてはと思いつつも、何かいいアイデアがあるわけでもなかったため、今日までズルズルと先延ばしにしていました。
しかし、いい加減変えねばと奮起し、
他のサイトなどを参考に色々弄ってみました。
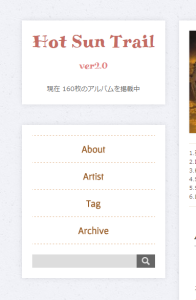
改めて見ると書類に付いている目次のようなデザイン。だけど今のところ気に入っています。
大きく変わったのは、フォントサイズを小さくしたロゴ、それとメニューのボックスの組み合わせ、カテゴリーのデザイン。サイドバーの纏まりがとても良くなった事がわかる。
カテゴリー部分は、サイトの統一性を感じさせるため、レビュー記事でも使われているborder-leftによるデザインを採用。ボタン同士を1px離したことで出来たボーダーは悪くないと思う。
もう一つの案
今回は上記のデザインを採用したが、実は上記の完成図以外にも、2つほどサイドバーデザインの案はあった。ひとつは、サイドバーにボックスを使わないで背景に溶けこませる案、もう一つは上下をくっつけた縦長のボックスの案。
以下のサイトのような感じ。
黒い帯がかっこいい、Web制作会社のサイト。Wordpressの現在のダッシュボードも、メニューがコレに似てる。でもいざ作って見てみたら、左の記事との間のに出来る空間にとても違和感を感じたのでやめることに。